Adding a Custom Toolbar Button
You can customize the Tamr Core UI to add a toolbar with one or more buttons.
System administrators can now customize Tamr Core to display additional buttons on any page of the UI (user interface). You can design these buttons to do these actions:
- Complete a POST call to an API endpoint
- Redirect users to a specified URL
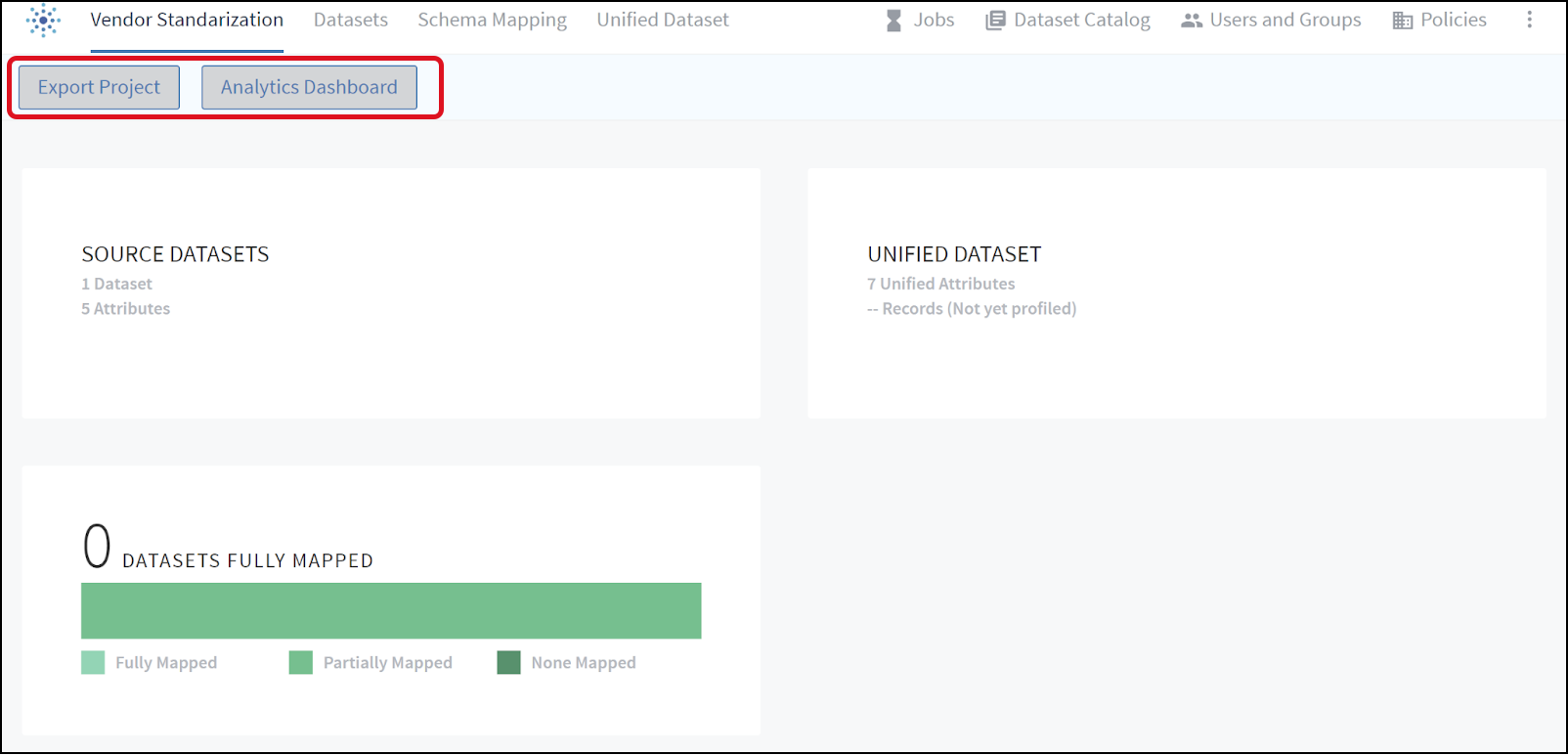
In the following example, the schema mapping dashboard page is customized to include these buttons:
- Export Project makes an API call to export the current project’s unified dataset to disk.
- Analytics Dashboard opens a project-related data dashboard in a different software application.

A schema mapping dashboard page with two custom buttons.
When you add a custom button, you specify the pages and project types where you want it to appear in the UI. Every user who can access those pages or projects can use the button, regardless of their assigned user role.
Defining Custom Buttons in a YAML File
To define a custom button, you add its specifications to a YAML file. To group several related buttons together, you add the specifications for all of them to the same YAML file in the order you want them to appear. A group of related buttons is an “extension”, which is identified by an extensionName and an ordered set of buttons definitions. You define each extension that you need in a separate YAML file.
If multiple YAML files define buttons for display on the same page, Tamr Core sequences the buttons first by the extensionName in the file and then by the order in which the buttons appear in the extension file. This ensures that related buttons are grouped together and appear in a predictable sequence.
An example YAML file follows.
extensionName: "example-extension"
buttons:
-
buttonType: "postButton"
buttonId: "proj-export"
buttonText: "Export Project"
pageNames:
- "Schema Mapping:Dashboard"
- "Mastering:Dashboard"
- "Categorization:Dashboard"
postUrl: "https://example-location.tamr.com/python/api/export"
postBodyKeys:
- "projectId"
- "returnUrl"
successMessage: "Project export successful"
failMessage: "Project export failed"
displayResponse: true
-
buttonType: "redirectButton"
buttonId: "analytics"
buttonText: "Analytics Dashboard"
pageNames:
- "Schema Mapping:Dashboard"
redirectUrl: "https://example-location.tamr.com/my-analytics-dashboard/${projectId}"
openInNewTab: true
See the Custom Button Field Reference for a description of all available fields.
Enabling and Disabling Custom Buttons
After you define your custom buttons in one or more YAML files, you can enable and disable them as needed.
To enable a UI extension:
Run the following command.
./unify-admin.sh ui:config --extensionConfig /path/to/example-extension.yaml
To disable a UI extension:
Remove the YAML file from ${TAMR_AUXILIARY_SERVICES_HOME}/conf. By default, this is located at ${TAMR_UNIFY_HOME}/tamr/auxiliary-services/conf.
Custom Button Field Reference
You use the fields described in this section to define each custom button in a YAML file. These fields define where the buttons appear and what they do.
You can specify the following types of button actions:
redirectButtonchanges the web page shown in the web browserpostButtonmakes a POST call to an API endpoint
This reference show the fields that are common to both actions first, followed by the fields specific to each type of button action.
Shared Fields
| Field | Type | Default Value | Description |
|---|---|---|---|
| buttonType | string | None | Required. Identifies the type of button action. Valid values: [redirectButton, postButton]. |
| buttonId | string | None | Required. A short identifier for the button to use in the body of a POST call or a redirect URL path substitution. |
| buttonText | string | None | Required. The button label to display in the UI. |
| pageNames | set | None | Required. The pages of the UI on which to display the button. See Tamr Core Page Name Reference. |
redirectButton Fields
| Field | Type | Default Value | Description |
|---|---|---|---|
| redirectUrl | string | None | Required. The URL that the browser should load. See redirectUrl Substitution for details. |
| openInNewTab | Boolean | false | If true, the specified URL opens in a new browser tab. If false, the URL opens in the current browser tab. |
postButton Fields
| Field | Type | Default Value | Description |
|---|---|---|---|
| postUrl | string | None | Required. The target URL for a POST API call see Post API Details for details. |
| successMessage | string | API call successful | The message that displays to the user when the POST call succeeds. |
| failMessage | string | API call failed | The message that displays to the user when the POST call fails. |
| displayResponse | Boolean | False | Whether the contents of the API response body should display to the user. |
| postBodyKeys | set | ["projectId", "pageName", "buttonId", "returnUrl"] | Specifies the keys to request in the body of the POST call. See Post API Details. |
Note: To restrict access to a POST call, include a credential check on the current user. See Authentication.
Tamr Core pageNames Reference
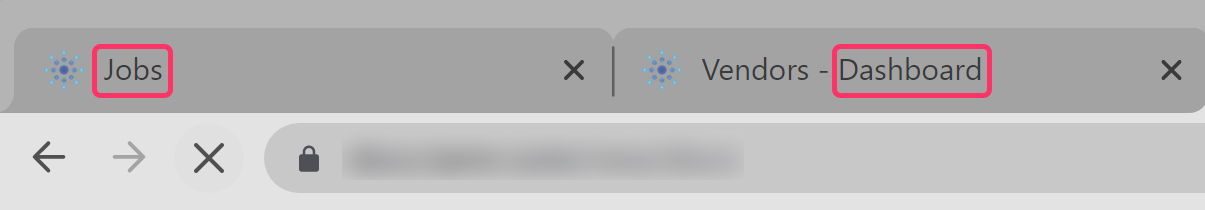
You can include custom buttons on any page of the Tamr Core UI. For the pageNames field, you use the page titles that appear in browser tabs when you use Tamr Core, for example, Jobs. For pages in projects, you specify the project type and then the page title separated by a colon, for example, Schema Mapping:Dashboard. You do not include the leading project name or hyphen.

Open browser tabs showing the Jobs page and a project Dashboard page
The following list shows the valid page names in alphabetical order. Page names are case sensitive.
- Dataset Catalog
- Home
- Jobs
- Policies
- Users and Groups
- Categorization:Categorizations
- Categorization:Category Details
- Categorization:Dashboard
- Categorization:Project Datasets
- Categorization:Schema Mapping
- Categorization:Taxonomy
- Categorization:Unified Dataset
- Enrichment:Enrichment
- Golden Records:Golden Records
- Golden Records:Rules
- Mastering:Binning
- Mastering:Clusters
- Mastering:Dashboard
- Mastering:Group Records
- Mastering:Pairs
- Mastering:Project Datasets
- Mastering:Schema Mapping
- Mastering:Unified Dataset
- Schema Mapping:Dashboard
- Schema Mapping:Project Datasets
- Schema Mapping:Schema Mapping
- Schema Mapping:Unified Dataset
redirectUrl Substitution
The URL that you provide for redirectUrl can be a plain URL such as https://example-location.tamr.com/my-analytics-dashboard or it can include variables to provide additional user context and direction. You can include the following variables:
${projectId}: the ID of the project where the button was clicked${pageName}: thepageNamewhere the button was clicked${buttonId}: the specifiedbuttonIdof the button that was clicked
For example, you design a set of project-specific analytics pages. To open the corresponding analytics page from within a Tamr Core project, you specify https://example-location.tamr.com/my-analysis/${projectId} so that the button directs users to https://example-location.tamr.com/my-analysis/10 from project 10 and https://example-location.tamr.com/my-analysis/5 from project 5.
Post API Details
When you define a postButton, a POST call is made to the specified postUrl with a JSON body. You can request that the JSON body include specific values by defining a set of postBodyKeys. The POST body includes all of these variables by default:
as string values:
as string values:
projectId: the ID of the project where the button was clickedpageName: the name of the page where the button was clickedbuttonId: the ID of the button that was clickedreturnUrl: the full URL where the button was clicked
When the API call is made, a dialog opens to show a page loading icon. Closing the dialog does not cancel the API call.
When the API call completes, the dialog displays your defined successMessage if the call succeeded (status in the range 200-299) or otherwise displays the failureMessage.
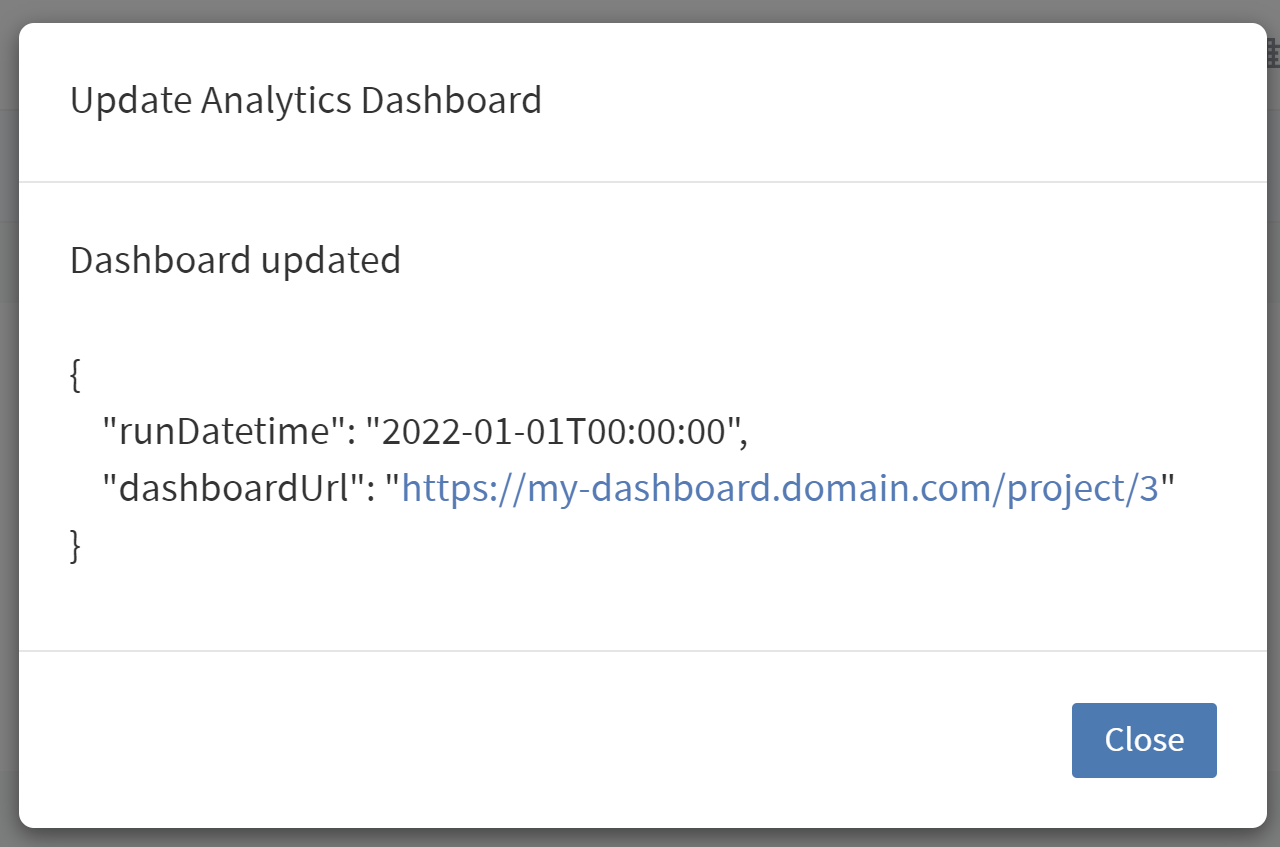
If you set displayResponse to true, the response text of the API call also appears. The message presents any fully qualified URLs (that start with http:// or https://) included in the response text, successMessage, or failureMessage as clickable links.

A success message for an API call, including response text with a clickable link
Authentication
If the postUrl or the redirectUrl are located on the same domain as the Tamr instance, you can use an authentication cookie named authToken to complete API calls as the logged in user. For example:
curl -X GET --header 'Accept: application/json' 'https://example-instance.tamr.com/api/versioned/v1/projects/1' -H 'Cookie: authToken=c72dd200-d48f-40a8-97eb-0316c59eeef3'
Updated over 2 years ago